네이버 스마트스토어 대표 이미지 크기: 이미지 리사이즈
Apr 1, 2024
백화점에서 시선을 잡는 제품 전시를 보신적이 있으신가요? 사람들의 발걸음을 멈추게 하고, 가게 안으로 사람들을 끌여들이는 힘을 가지고 있죠. 매장마다 제품을 전시하고 표현하고 있지만 가끔은 잘 보이지 않고 너무 작아서 무엇이 있는지 확인하기 어려운 백화점도 있습니다. 이 경우에 당신은 아마 이 상점은 들어가지 않고 더 매력적으로 제품이 전시되어 있는 곳을 갈겁니다.
네이버 스마트스토어에서 대표이미지가 바로 이 제품 전시입니다. 잠재 구매자가 가장 먼저 마주치게 되는 사진이고 그들을 당신의 쇼핑몰로 인도합니다. 네이버 스마트스토어에서 대표 이미지 크기를 올바르게 설정하는 것은 제품을 밝고 선명하게 보여줄 뿐만 아니라 구매자에게 신뢰감을 주고 클릭 및 구매할 가능성을 높이므로 매우 중요합니다. 네이버 스마트스토어에 대표 사진을 등록하는 방법과 요구 사항에 대해 알아보려면 계속해서 읽어보세요.
네이버 스마트스토어 대표이미지에 가장 적합한 이미지 크기는 무엇일까요?
네이버 스마트스토어에 따르면 권장되는 사진 크기는 다음과 같습니다.
- 최소 160px * 160px이상의 정비율 이미지여야 하고 권장 사이즈는 가로 1,300px 이상입니다.
- 파일 용량은 최대 20M까지 가능하며 JPG, JPEG, GIF, PNG 형식만 등록 가능합니다.
- 가로 세로 정방향 1:1 이미지를 권장합니다.
가로 세로 정방향 1:1 이미지는 권장 사항이기 때문에 정방향 이미지가 아니어도 업로드가 되긴 합니다. 하지만 상위 노출에 관해 최적화 하기 위해서는 네이버가 권장하는 대로 하는 것이 좋습니다.

PC에서 사진 크기를 조정하는 방법
PC에는 이미 이미지 크기를 조정할 수 있는 도구가 내장되어 있습니다. 단점은 당신이 그걸 일일이 해야 한다는 점이죠.
Mac의 미리보기 도구 사용
1. Finder을 열고 편집하려는 사진을 두 번 탭하여 미리보기 도구를 엽니다.
2. 화면 상단의 메뉴 표시줄에서 도구를 선택하세요.
3. ‘크기 조정’을 클릭하면 화면에 팝업 상자가 열립니다.
4. 원하는 측정값을 입력할 수 있도록 “비례적으로 비율 조정” 필드를 선택 취소하세요.
5. 너비, 높이 및 픽셀/인치(PPI)를 입력합니다.
Window PC의 경우
1. 이미지를 두 번 탭하여 사진 앱으로 엽니다.
2. 상단에 있는 세 개의 점을 클릭하여 옵션 목록을 열고 "크기 조정"을 선택하세요.
3. 필요한 너비와 높이를 입력하려면 "사용자 정의 치수 정의"를 클릭하세요.
4. 크기가 조정된 이미지를 원하는 폴더에 저장하세요.
결과 이미지는 네이버 스마트스토어에 원하는 만큼 좋지 않을 수 있습니다. Adobe나 Photoshop과 같은 플랫폼을 사용하면 이미지 크기를 조정할 수 있지만, 이러한 도구에 아직 익숙하지 않은 경우 어려움이 있습니다. 빠르고 사전 지식이 필요하지 않은 솔루션을 찾고 있다면 Photio와 같은 애플리케이션을 사용하여 이미지 크기를 조정할 수 있습니다.

완벽한 네이버 스마트스토어 사진을 찍는 법
완벽한 네이버 스마트스토어 대표 이미지를 찍는 것은 말 그대로 제품을 가장 잘 표현하고 잠재 구매자가 제품의 가치와 독창성을 감상할 수 있도록 하는 것입니다. 다음은 도움이 되는 몇 가지 팁입니다.
1. 판매하는 상품의 이미지를 사용해야 합니다. 너무나 당연한 얘기이지만 좋은 키워드를 골라서 상품명을 작성하려다 보면 이렇게 되는 경우가 있을 수도 있습니다.
2. 대표이미지의 상품은 기본가로 구매할 수 있어야 합니다. 대표이미지에 있는 상품은 상품을 구매할 때 옵션에서 추가 금액이 없어야 합니다 .
3. 상품명에 있는 상품과 상품명에 없는 상품을 함께 등록해서는 안됩니다. 다양한 옵션의 상품을 판매하는 경우에 대표이미지에 하나의 상품만 올리면 하나의 제품만 판매한다고 보일 수도 있다 생각해서 여려개의 제품이 함께 있는 이미지를 사용하는 경우가 많습니다. 하지만 상품명에 있는 제품이 대표이미지에 포함되어 있다하더라도 그 외에 다양한 제품과 같이 노출되는 경우 제재대상이 될 수 있습니다.
4. 이 외에도 상품을 돋보이게 하기 위해 소품을 활용해 대표 이미지를 만든 경우에 제품이 어떤건지 명확하게 판단되지 않으면 제재의 대상이 될 수 있습니다. 소품과 본품이 구별되어야 그들은 아무런 제재를 하지 않습니다.
5. 주목효과를 위해 상품과 관련없는 외곽라인, 도형, 인위적인 마크를 사용하면 안됩니다. 심플한 바탕에 제품만 돋보이게 찍으면 된다고 생각하시면 될 것 같습니다.
6. 홍보성 문구를 삽입하면 안됩니다. 예를 들어 무료 배송 또는 네이버 쇼핑 1위 등과 같은 문구를 넣으면 안됩니다.
네이버 스마트스토어 대표 이미지의 크기 조정의 중요
네이버 스마트스토어 지침에 맞는 정확한 크기의 사진을 사용하면 제품이 명확하고 전문적으로 표시될 수 있습니다. 네이버 디스플레이 광고 목록 사진의 크기를 조정하는 것은 단순히 사진을 프레임에 맞추는 것 이상입니다. 귀하의 사진은 귀하의 매장의 조용한 판매원과도 같습니다. 잘 준비된 사진은 많은 것을 전달할 수 있습니다.
- 귀하의 사진은 잠재 구매자가 가장 먼저 보게 될 것입니다.
- 사진이 너무 크면 페이지 로드 시간이 느려져 잠재 구매자가 실망할 수 있습니다.
- 모든 목록에 걸쳐 균일한 크기의 사진을 사용하면, 시각적으로 조화롭고 전문적인 스토어 분위기를 연출할 수 있습니다. 또한, 제품 사진이 반응형으로 표시되도록 보장하여, 스마트폰에서도 데스크탑에서처럼 멋지게 보이게 합니다. 이는 쇼핑 경험을 해치는 예기치 않은 자르기, 확대/축소 또는 왜곡이 없음을 의미합니다.
포티오를 통해 네이버 스마트스토어 대표 이미지 만드는 법
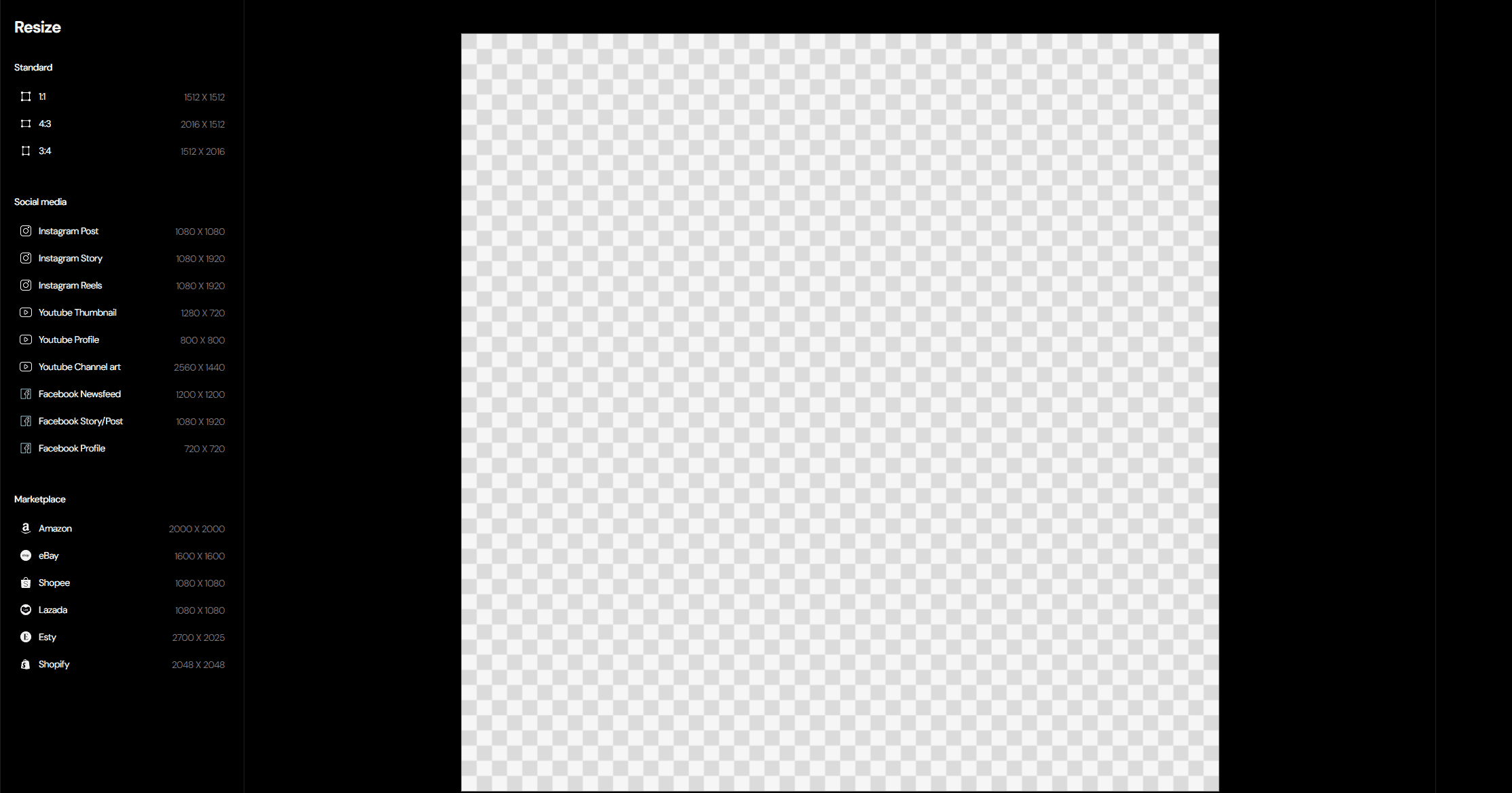
네이버 스마트스토어의 주인으로써 우리는 시간이 소중하기 때문에 사진 크기를 조정하고 편집하는 것이 고통스러울 수 있다는 것을 알고 있습니다. 이럴 때 효과적인 도구를 찾고 있다면, Photio가 적합한 도구가 될 수 있습니다. Photio는 사용자 친화적인 인터페이스를 준비해두었기 때문에 당신이 어려움 없이 사진의 크기를 조정할 수 있습니다.

또한, 포티오에서는 크기 조정 뿐만 아니라 제품 사진과 관련된 여러가지 기능을 제공하고 있습니다.
- 이미지 톤 조절: 사진을 더 밝고 분위기 있게 만들어줍니다.
- 배경 제거: 사진 속 배경을 빠르게 지워줍니다. 결과물로 다양한 창작물을 만들 수 있습니다.
- 배경 생성: 사진 속 배경을 바꿔줍니다. 메인 피사체와 어울리는 배경으로 이미지를 변경할 수 있습니다.
- 사진 리터칭: 제품 사진 속 원하지 않는 부분을 지우고 자연스럽게 처리해줍니다.
- 선명한 이미지: 이미지의 잡티를 없애고 화질을 높여줍니다.
제품 이미지 만드는 다른글 보기: Photio 소개 및 기본 사용 방법
포티오 사용해보기: app.photio.io